fract関数でタイルレイアウトに挑戦メモ
以前mod関数やfor文でタイルレイアウト挑戦しました。
今回はfract関数を使ってタイルレイアウトに挑戦してみたいと思います。 fract関数は引数の値の少数点以下の値を返却してくれます。
mod関数で代替するとしたらmod(x,1.0)となります。
GLSLで行列で回転・縮小をする為のメモ
行列を使った回転と、拡大縮小をやってみます。
sin,cosで円を回転
sin、cosを使って回転してみます。
const float PI = 3.14159265359;
void main( void ) {
vec2 st = (gl_FragCoord.xy * 2.0 - resolution) /min(resolution.x,resolution.y);
float p = 0.0;
// st = rotate2d( sin(time)*PI ) * st;
vec2 c = max(abs(st +vec2(cos(time)*0.5,sin(time)*0.5)) - 0.2,0.0);
p = length(c);
p = ceil(p);
vec3 color = vec3(1.0 - p);
gl_FragColor = vec4(color,1.0);
中心座標をうごかしている為、オブジェクトだけでなく空間全体が動いてしまいます。
続きを読むGLSLでフラグメントシェーダーを書く場合のメモ3
GLSLを学習中の自分用のメモです。
続きを読むGLSLでフラグメントシェーダーを書く場合のメモ3
GLSLを学習中の自分用のメモです。
step関数
step(a,b)
a・・・閾値
b・・・チェックされる値
bがa(閾値)より小さい値には全て0.0 を返し、a(閾値)以上の値には 1.0 を返します。
void main() {
//0.0 ~ 1.0に正規化する
vec2 uv = gl_FragCoord.xy/resolution;
//0.1以下は0.0で、0.1以上は1.0が返却される
float c = step(0.1,uv.x);
vec3 color = vec3(c);
gl_FragColor = vec4(color,1.0);
}

smoothstep関数
step(a,b,c)
a・・・開始値
b・・・終了値
c・・・チェックされる値
a〜bの範囲の間で0.0から1.0まで滑らかに変化する数値を返します。
void main() {
vec2 uv = gl_FragCoord.xy;
//gl_FragCoord.xの値を使って、0.0から画面の幅から0.0~1.0を返却する
float c = smoothstep(0.0,resolution.x,gl_FragCoord.x);
gl_FragColor = vec4(vec3(c),1.0);
}

mix関数
mix(a,b,c)
a・・・値A
b・・・値B
c・・・混ぜる割合(0.0〜1.0)
正確な意味としては線形補完らしいです。
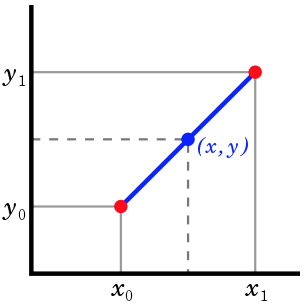
線形補完とは
線形補間とは、次のように2点 (x0, y0) と (x1, y1) を直線で結んだ時に、間にある任意のx座標に対応するyを計算することです。

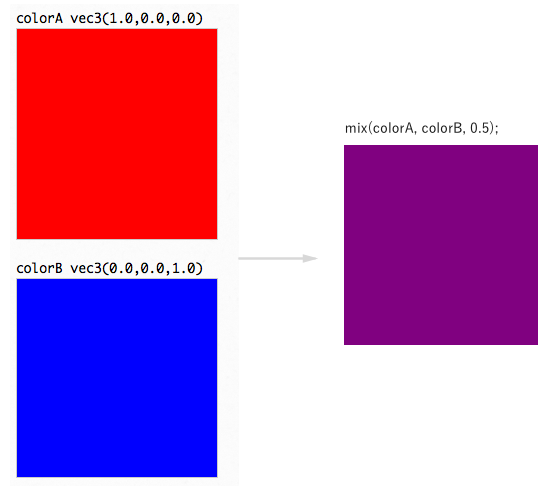
混ぜてみます。
void main() {
vec3 colorA = vec3(1.0,0.,0.);
vec3 colorB = vec3(0.0,0.0,1.0);
vec3 c = vec3(0.0);
c = mix(colorA, colorB, 0.5);
gl_FragColor = vec4(c,1.0);
}

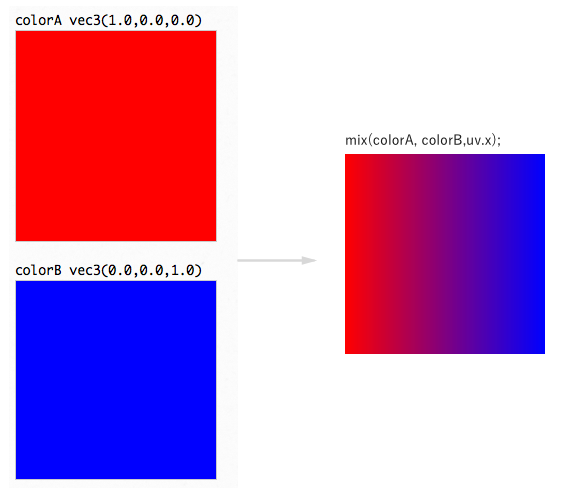
正規化したgl_FragCoordを利用してみる
gl_FragCoordの座標を利用することで、グラデーションをかけることができます。
void main() {
vec2 uv = gl_FragCoord.xy/resolution.xy;
vec3 colorA = vec3(1.0,0.,0.);
vec3 colorB = vec3(0.0,0.0,1.0);
vec3 c = vec3(0.0);
c = mix(colorA, colorB,uv.x);
gl_FragColor = vec4(c,1.0);
}

GLSLでフラグメントシェーダーを書く場合のメモ2
GLSLを使っての簡単な描画表現に挑戦してみます。
続きを読む
