THREE.jsでオリジナルのポストプロセスをやってみる
前回オフスクリーンレンダリングについて書きました。
今回は、オフスクリーンレンダリングを利用して、ポストプロセスをやってみたいと思います。
ポストプロセスを簡単に言うと、作成済みのシーンに対して、あとから何か処理を行うことです。
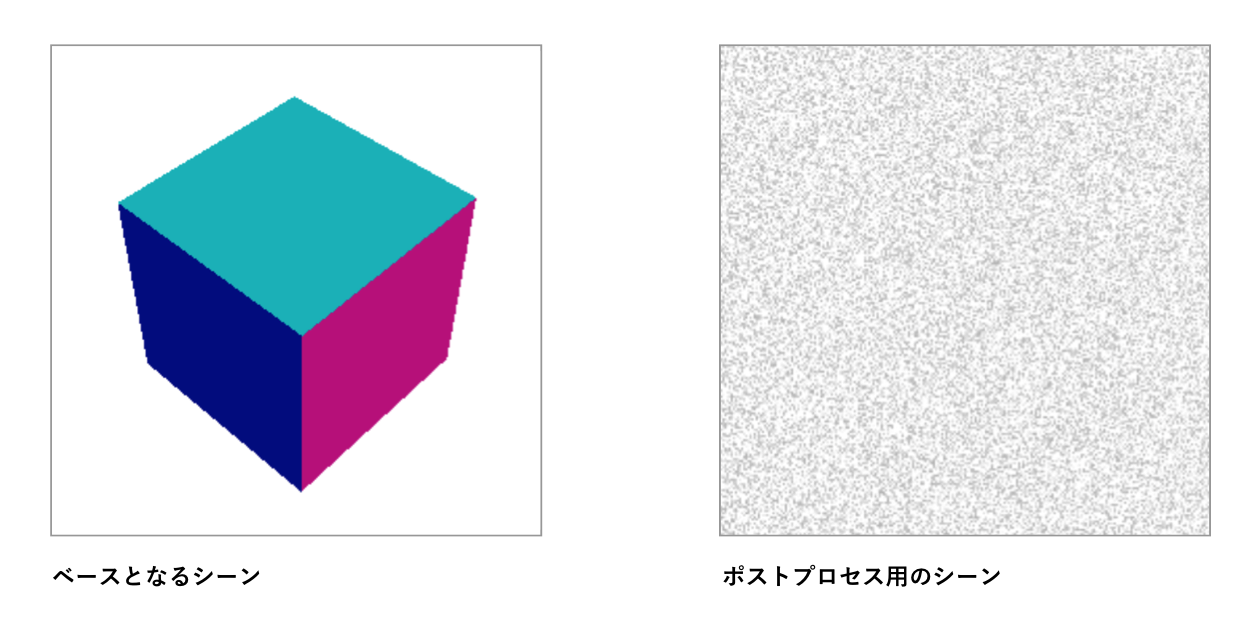
今回は以下のような2つのシーンを掛け合せてみようと思います。

THREE.jsでオフスクリーンレンダリングを試してみる為のメモ
オフスクリーンレンダリングに挑戦してみたいと思います。 オフスクリーンレンダリングとは、画面には表示せずにメモリ空間上に描画することです。
この一時的に描画されるメモリ空間のことを「フレームバッファ」と言います。
今回は以下の図のように、オフスクリーンレンダリングした情報をテクスチャ画像として、画面上に表示してみたいと思います。

フラグメントシェーダーでグリッチをやりたいけど上手くいかない
グリッチ(glitch)ぽい表現
フラグメントシェーダーを利用して、デジタル表現でよくあるグリッチに挑戦したいと思います。
理想は↓です。ただし私ではこの完成度は無理ですが、まずは挑戦してみます。 https://codepen.io/ykob/pen/GmEzoQ
続きを読むThree.jsで画面全体に板ポリゴンを貼る
板ポリゴンを作成して、テクスチャを貼ってみたいと思います。 まずは、画面全体に板ポリゴンを貼ってみたいと思います。
Geometryクラスと、BufferGeometryクラスで少し書き方が異なるみたいだったので、両方書いておきます。
続きを読む
